All projects
Arts & Culture
Design tool for generating typographic posters and animations
Arts & Culture
Interactive, touch-enabled timeline exhibit for a city archive
Arts & Culture
Interactive archive of the activities of a Master’s programme
Arts & Culture
Data analysis and visualizations of one year worth of photos
Public Interest
User-driven online propaganda tool on the topic of net neutrality
Applied
Tools for analyzing, visualizing, and comparing formal characteristics of movies
Arts & Culture
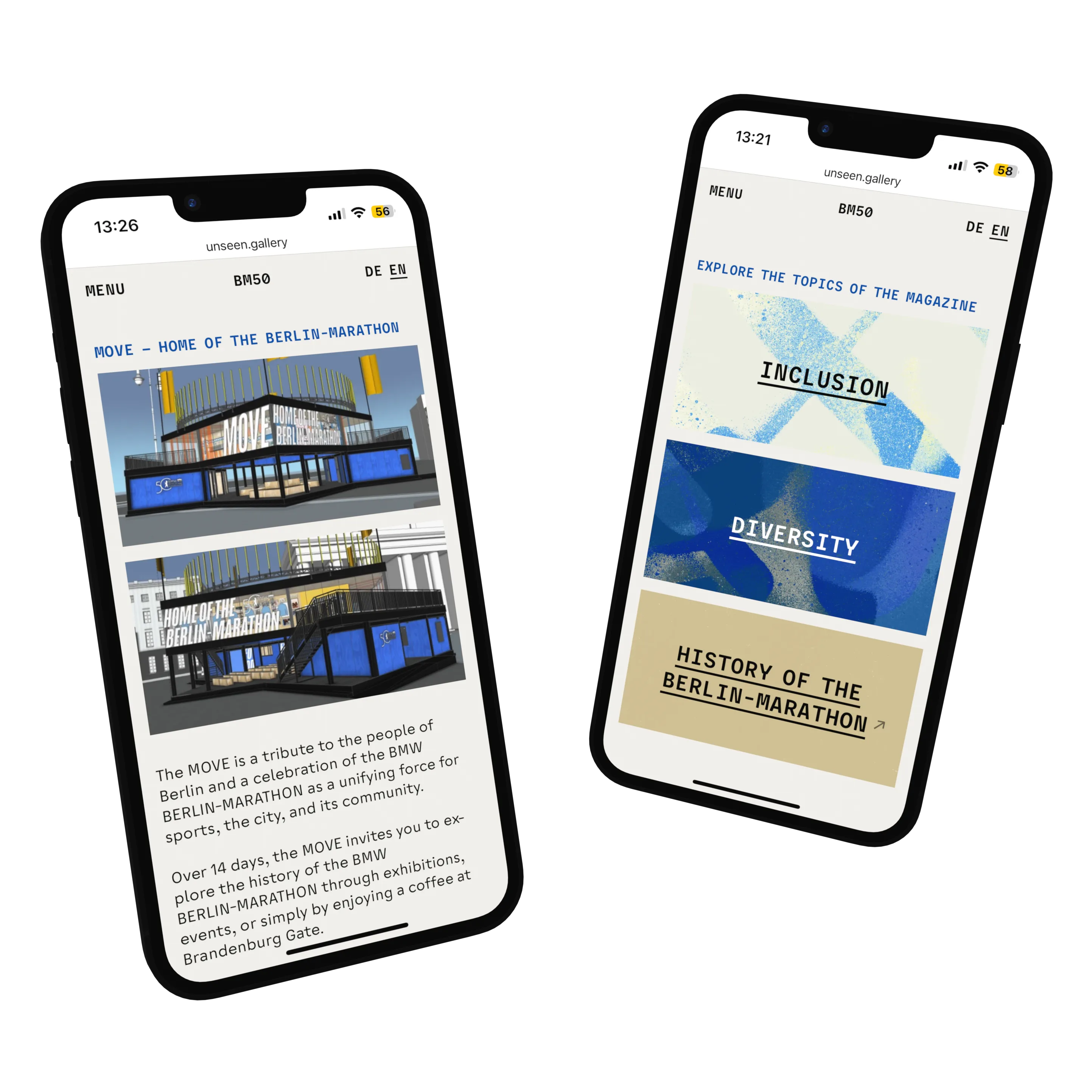
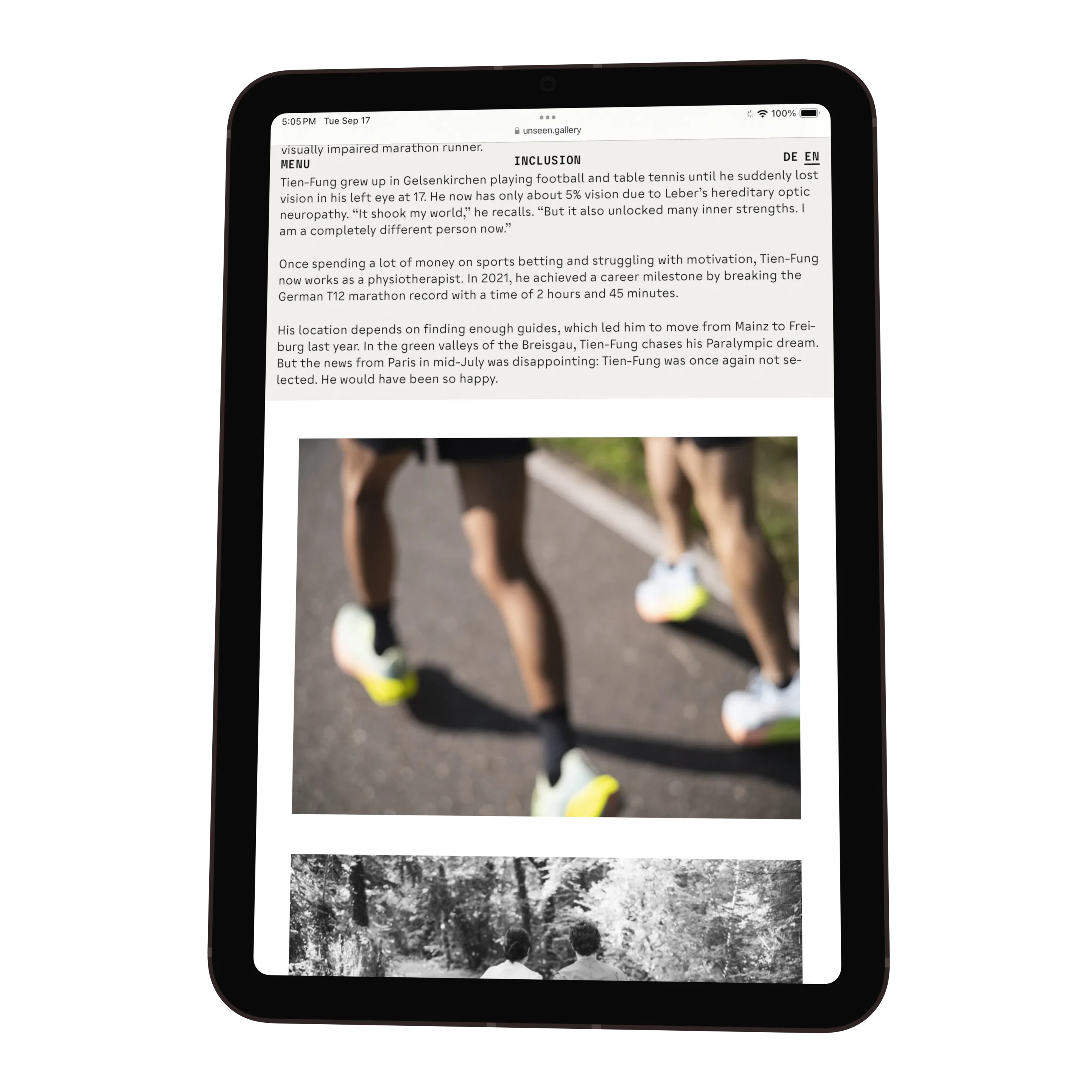
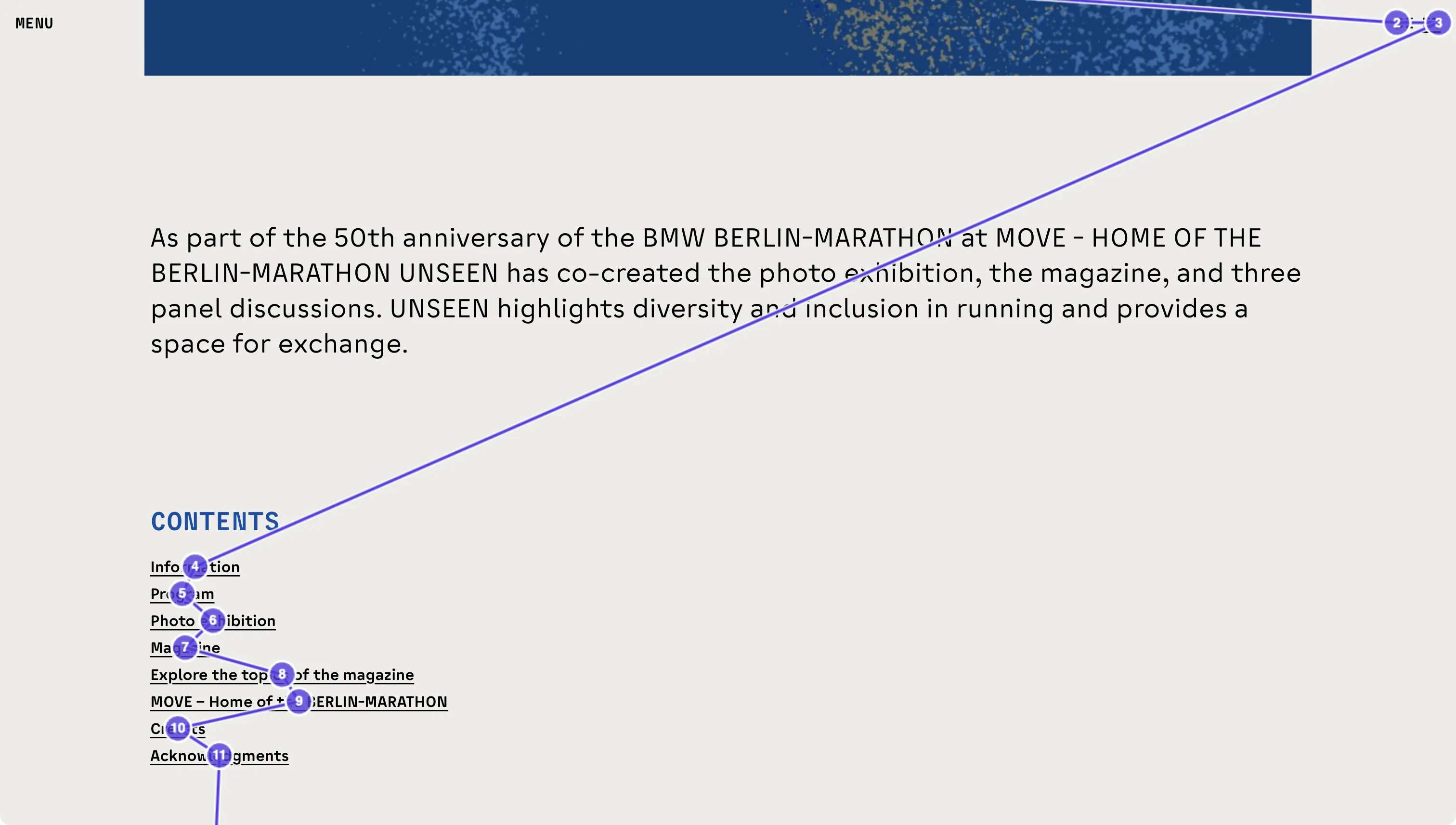
UNSEEN × Berlin Marathon 50th Anniversary
Online magazine for a traveling photo exhibition about long distance running
Commercial
Type foundry website with integrated online store
Commercial
Web application for effective management and customization of legal document templates
Arts & Culture
macOS screensaver for collectors of Orb (lite) NFTs by Harm van den Dorpel
Arts & Culture
Web3 site for minting NFTs continuously generated by a live art installation
Commercial
Website that lets users virtually place the product into their physical surroundings
Commercial
Configuration and content scheduling tool for a generative media installation
Commercial
Configuration backend for an interactive in-store media installation
Commercial
Point-of-sale software for opticians to help customers choose the right lenses
Commercial
Bespoke website for the release of the Logical typeface by Edgar Walthert
Arts & Culture
Interactive animation for a music festival announcement page
Commercial
Website for a graphic design studio
Arts & Culture
Independent music publishing and streaming platform
Arts & Culture
Parametric typeface generator tool as part of a visual identity system
Public Interest
Graphical modelling tool for describing attack scenarios